May 2024 updates for modern controls and theming
Note: This blog is in continuation of the series of modern controls coming to canvas apps. You can find the March 2024 updates here.
Since last update in early April, we have continued making critical leaps to enable our app creators to build truly modern apps. We have many exciting announcements – Updates to modern theming, availability of icon in buttons, more controls in generally available state and ~100 new styling properties across modern controls. These updates are live in preview and will roll out to more regions as per our deployment schedule. Let us dive into details.
- Updates to modern theming
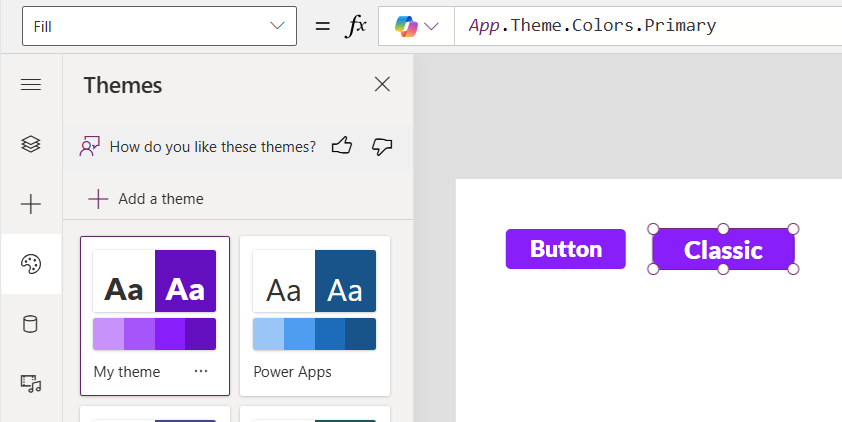
- Classic controls – Modern theming now applies to more than just modern controls. When you select a modern theme, it also gets applied to classic controls through PowerFx formulas that utilize modern theme variables to set the color properties of classic controls. This allows you to create an app with a more consistent appearance with the click of a single button. And, if you do not like how the modern theme was applied to your app, no problem! You can easily undo the changes by clicking the Undo button once to revert the changes to the classic controls, and a second time to revert the application of the theme to your modern controls.
 Theme applied on classic control
Theme applied on classic control - Vibrancy and Torsion adjustments – When creating or editing custom themes, you can now utilize the Vibrancy and Torsion sliders to adjust the theme palette generated from the seed color you select, especially the colors at the lighter end of the palette. Vibrancy affects how muted or bright the palette is, and Torsion impacts the tint of the color. You can use these sliders to fine-tune your theme.

Torsion and vibrancy options in theme - Theme preview – We have also added a theme preview in the “Create a theme” dialog. This preview shows you how the theme would be applied to various example controls, such as buttons, labels, and input fields. Use the preview to see the effects of your theme choices before you apply them to your app, and experiment with different options until you find the perfect one.

Preview of theme on controls
- Classic controls – Modern theming now applies to more than just modern controls. When you select a modern theme, it also gets applied to classic controls through PowerFx formulas that utilize modern theme variables to set the color properties of classic controls. This allows you to create an app with a more consistent appearance with the click of a single button. And, if you do not like how the modern theme was applied to your app, no problem! You can easily undo the changes by clicking the Undo button once to revert the changes to the classic controls, and a second time to revert the application of the theme to your modern controls.
- Icons in button control
We have enhanced our button control to display fluent icons. Makers have the option to configure icon to render on left, right or render only icon with no text in button. Makers can render icon in outline or filled state. Makers can also rotate icon within a button. Examples for icon in button
Examples for icon in button - More controls are generally available
- Checkbox – We have taken feedback from our app creators and along with more styling options, we have now provided granular control over checkbox size. With this update, this control is now generally available.
 Different sizes for checkbox
Different sizes for checkbox - Radio – Similar to checkbox, we also have now provided configuration to update radio button size along with additional style properties making this control generally available for our customers.
- Badge – We added the last few remaining align properties making this control generally available. Many app creators want to use badge as buttons, but we recommend using button control for accessibility and we have now also provided more customization to button for the same as described more in styling section below.
- Checkbox – We have taken feedback from our app creators and along with more styling options, we have now provided granular control over checkbox size. With this update, this control is now generally available.
- New styling properties on modern controls
We have started rolling out critical styling properties on controls mentioned below. There will be another major update in a few weeks for more styling properties (refer to upcoming section).- Alignment properties: Controls like number input, text input, button and badge have now both vertical and horizontal alignment capabilities.
- Padding properties: Majority of modern controls (like text, button, all input controls, checkbox, radio, and link) have now padding properties available.
- Appearance property for input controls: Now all input controls have appearance options available to update the desired visual treatment:

Different appearance properties for input controlsIn long term, this property will also be available at form and theme level, so that makers can set desired style quickly for the whole app. - Border radius: We have made granular border radius property available on button control like left top, right top, left bottom and right bottom radius properties. For all input controls, we have intentionally kept our experience simple and have provided one single radius value for the control to follow with a new property called “BorderRadius”.

Example of border radius
(PS: Please note that we are rolling back other border properties for few weeks to stabilize them better and re-enable it soon.)
Upcoming enhancements to modern controls and theming:
Our team is hard at work to bring you more goodness to help our app creators build modern apps. Some of the critical investments which will be rolling out in another few weeks are:
- Styling updates to modern controls – We are adding more critical customization properties to modern controls:
- Fill – This property will be available to add or edit background color of all input controls, text control and more.
- Additional border properties – Border color, style, thickness, and radius properties available to all applicable controls including input controls. For some app creators, these border properties were already rolled out, but we are currently rolling them back and will be releasing them again in a few weeks with better stabilization of the feature.
As always, we are very thankful to our amazing community who consistently provide us with feedback! The feedback is the primary source of these improvements to modern controls and theming capabilities, and we hope to continuously work on this with you all.
