Introducing OnReset property of component
I am excited to introduce the OnReset property of components. With OnReset, you can specify behavior formulas that run when an event resets a component. You can use OnReset to perform initialization, clear input, and reset values when the Reset function is run on the component instances.
OnReset
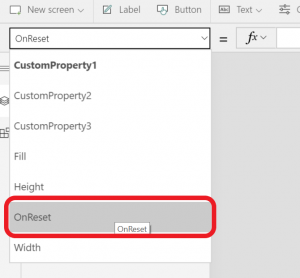
In a component master, select the component itself. Go to the drop-down list of properties on the right side of the formula bar. Select OnReset and then enter one or more formulas.

To trigger OnReset on a component instance, configure a control to Reset the component. Here are two examples.
Reset time picker

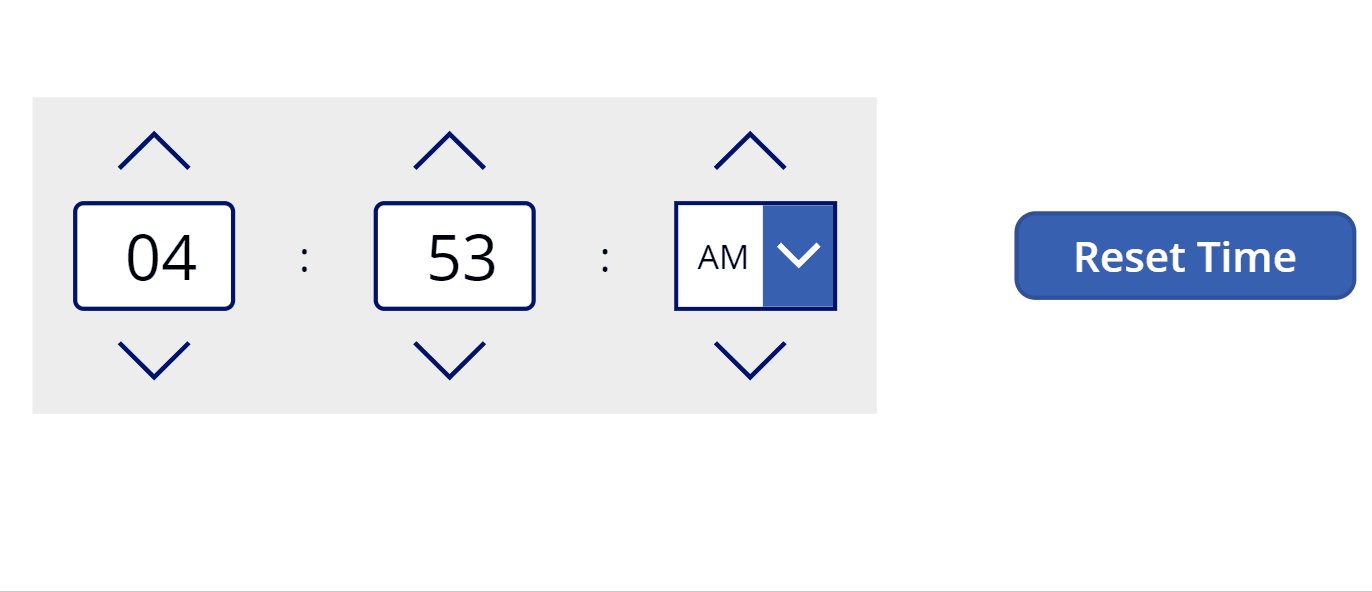
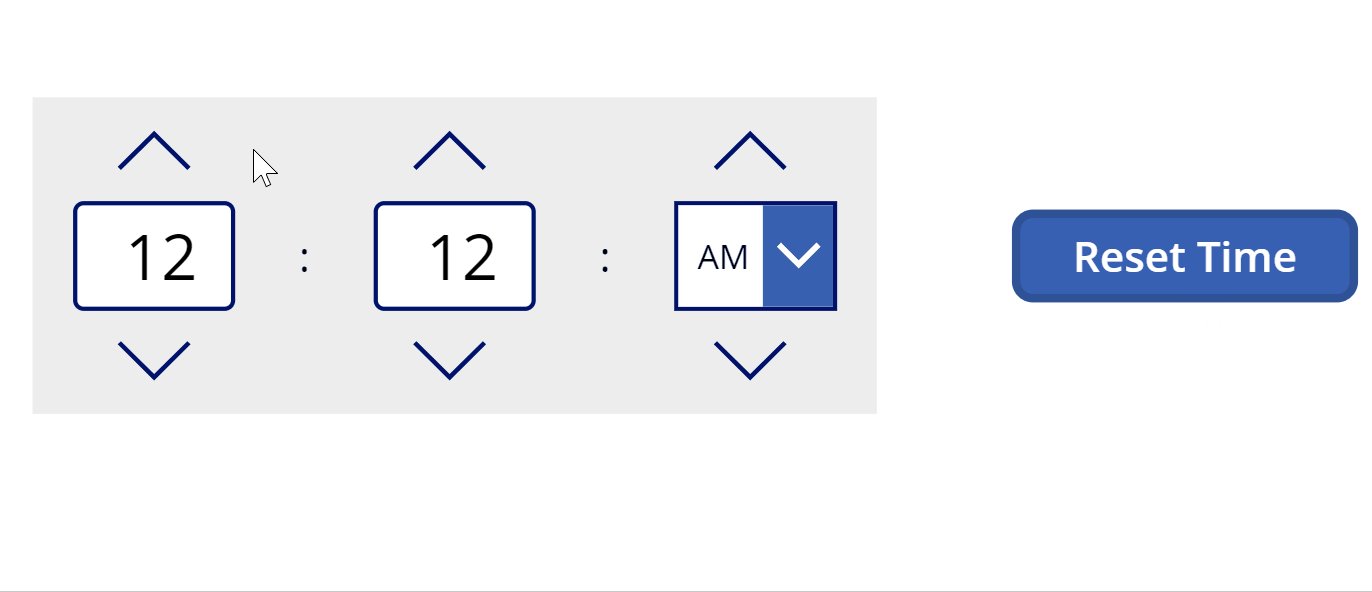
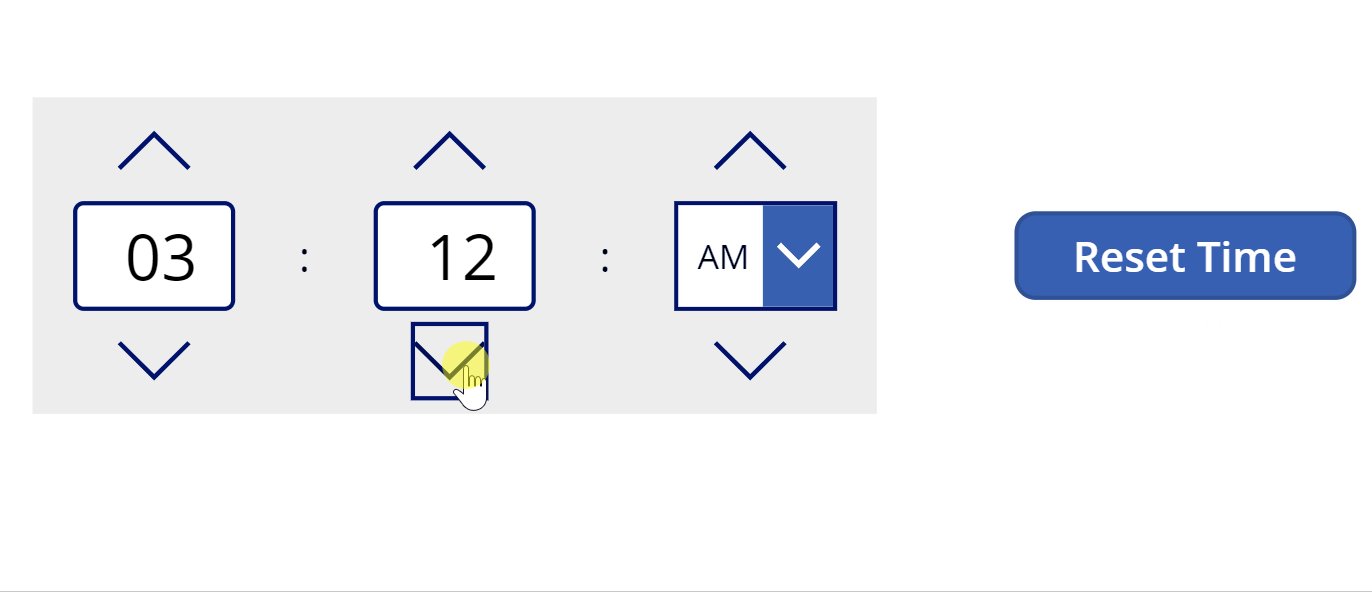
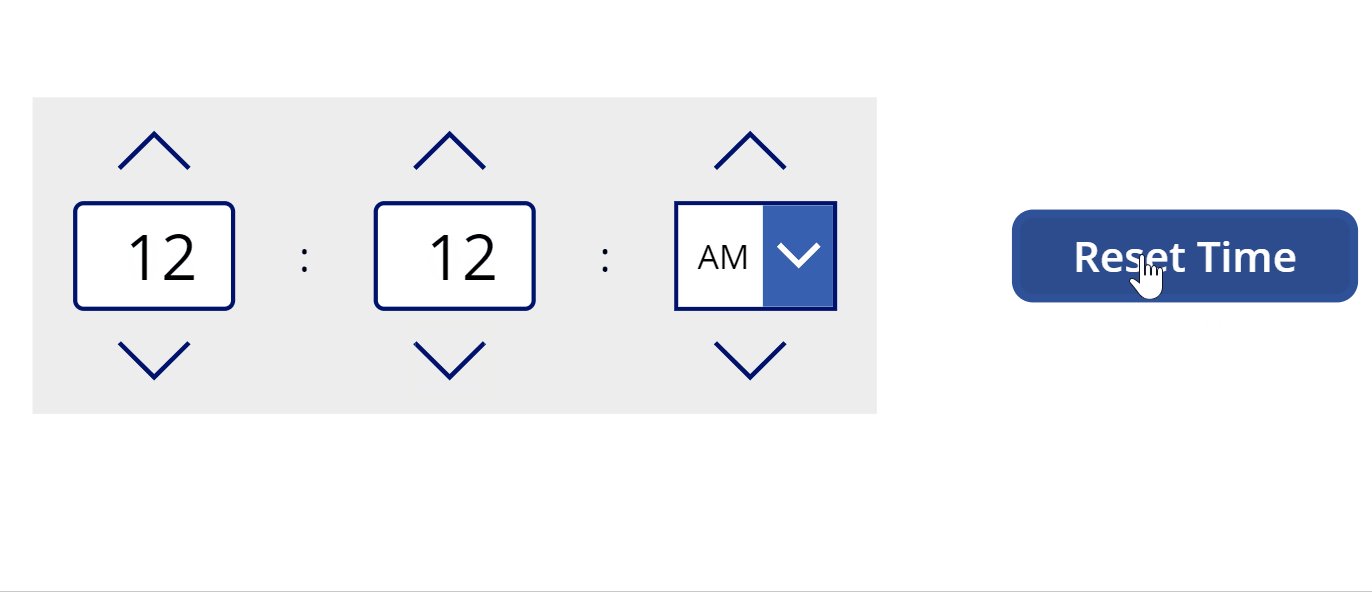
In this example, OnReset is used to reset a time picker.
You can download the time picker component here.
In this time picker component, there are two variables used to display the time _selectedHour and _selectedMinute. When the picker gets reset, these variables should be reset to a default value, say 12: 12. The OnReset property for the component has the following formula:
Set(_selectedHour,12); Set(_selectedMinute,12)
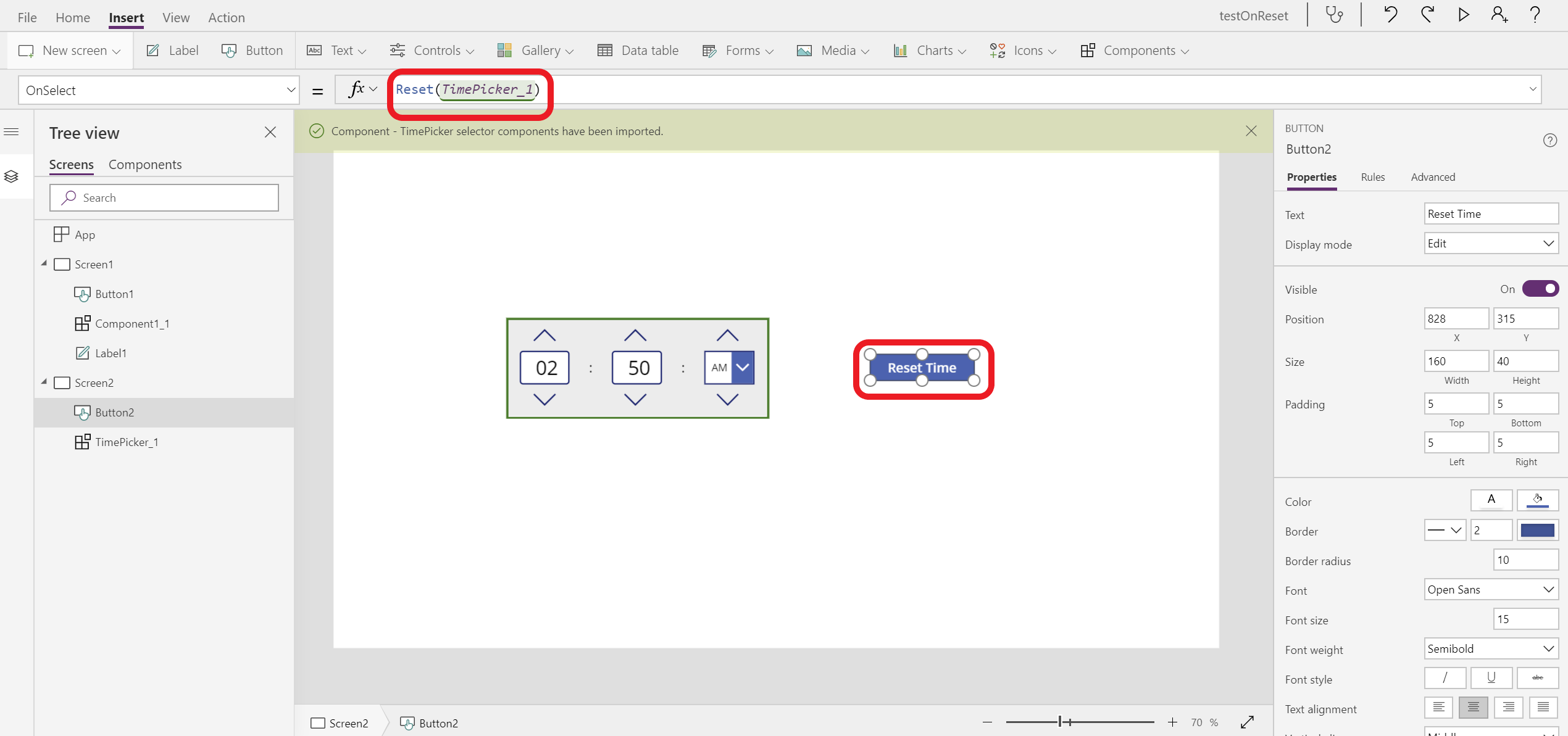
To trigger reset, go to a screen and insert an instance of the component. Add a button and configure OnSelect of the button to call Reset() on the component instance:

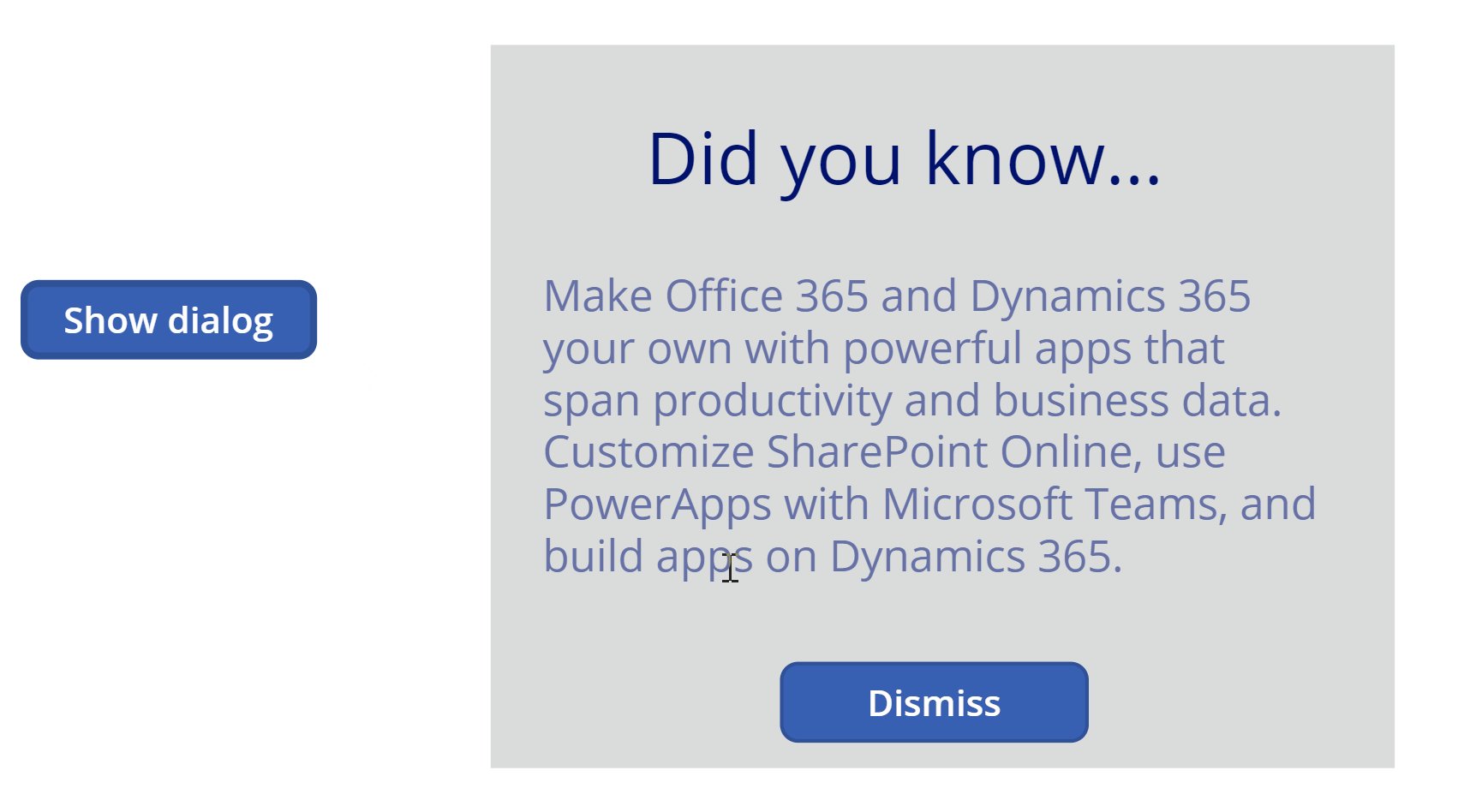
Show and dismiss a dialog

Building dialogs in canvas apps can be tricky, as a dialog visibility can be changed from inside the component (e.g. an ‘OK’ button) or outside it (show/hide the dialog). OnReset to the rescue!
You can use OnReset property to toggle the visibility of a component. The key steps are: (a) exposing a variable as an output, (b) wiring it with the Visible property of the component instance, and (c) using OnReset to reset the variable. The full app is available for download here.
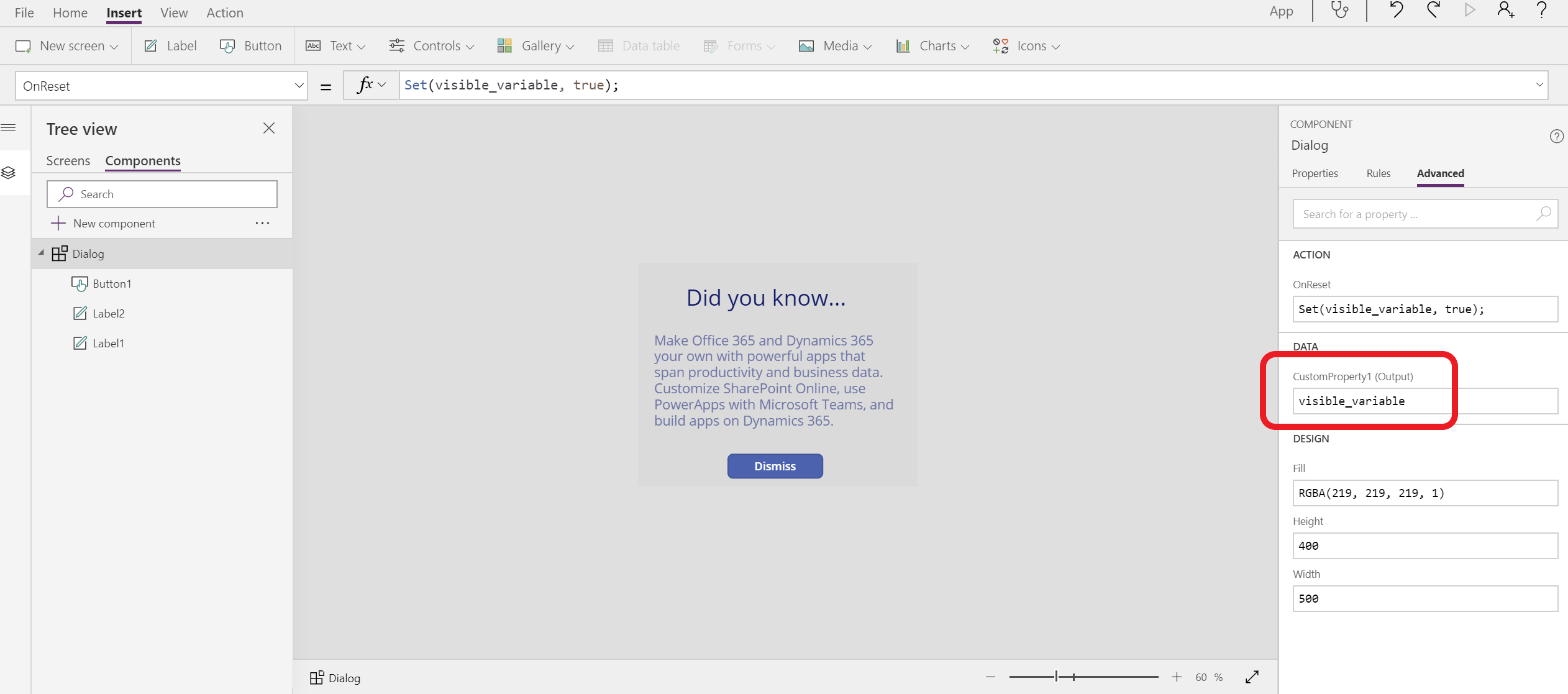
Here is how to build a simple dialog component. In the component master, configure:
- Dismiss button:
OnSelect = Set(visible_variable, false)
- The component’s OnReset:
OnReset = Set(visible_variable, true).
- Create a Boolean output property. In the advanced pane, type visible_variable as the property formula.

In app screen:
- Insert an instance of the dialog component.
- Add a button and configure:
OnSelect = Reset(Dialog_1)
- Configure Dialog_1 as:
Visible = Dialog_1.Dialog_1.CustomProperty1
Custom properties trigger OnReset when value changes
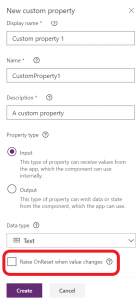
Besides resetting a component instance from the outside of the component, there is another method to trigger the OnReset from the inside. “Raise OnReset when value changes” is an option when creating a custom input property, and it allows the value changes of this property to trigger OnReset of the component. This method is designed to set and reset default value easily. Here is an example.


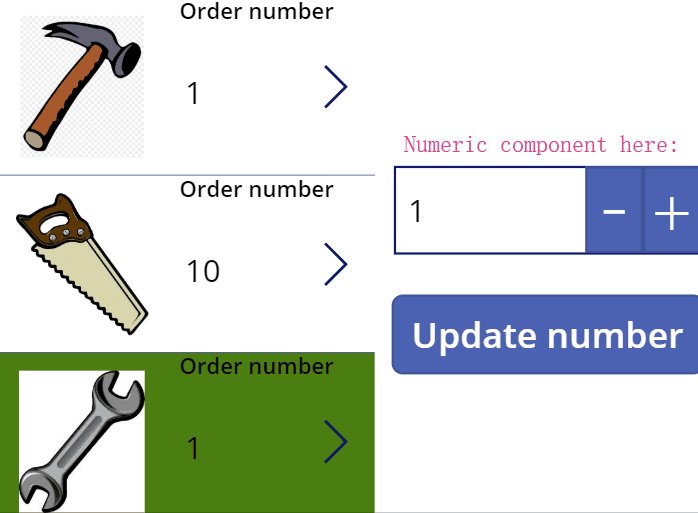
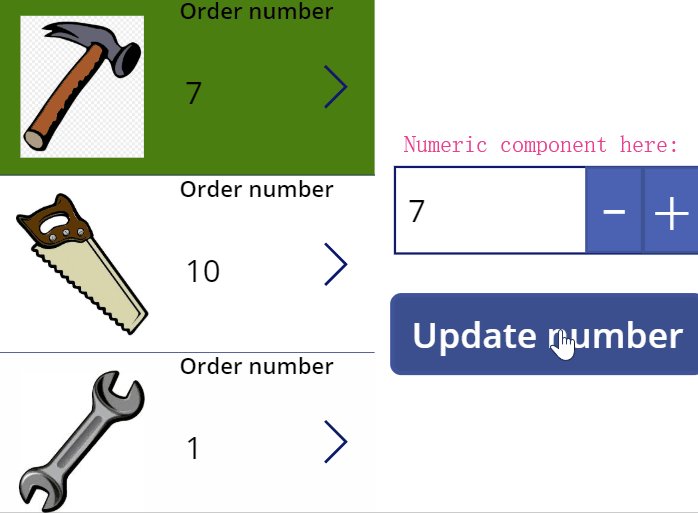
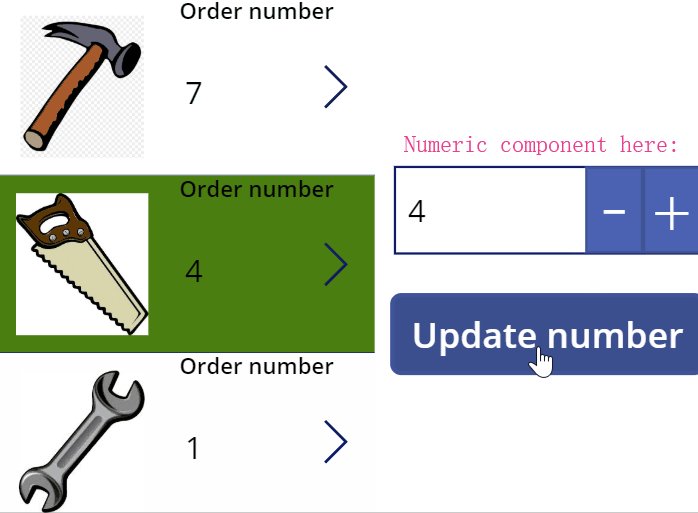
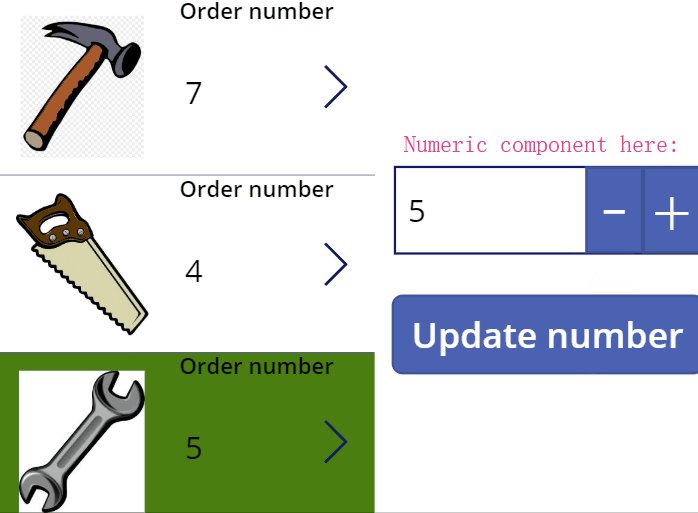
This is an example of reviewing order numbers and updating the numbers. (Download the example app including the component here.) The numeric up and down component is used to increase or decrease number of orders. When selecting the gallery on the left, the default number of numeric up and down component is reset to display the order number of selected tool. “Raise OnReset when value changes” made it possible to reset the default value when the input changes. Here is how:
- Check “Raise OnReset when value changes” of the default input property
- OnReset of the component is set to:
OnReset = Set(_numericValue,'Numeric up down'.DefaultValue)
And in the text input control:
Default = If(IsBlank(_numericValue), 'Numeric up down'.DefaultValue, _numericValue)
Being able to reset default value and set behavior for component is important to make components flexible in various scenarios. It was also one of the top questions and asks for components. Share your feedback with us and check out examples shared in the community component gallery. Happy building!
